Na čem aktuálně pracují vývojáři GNOME a KDE? Pravidelný přehled novinek v Týden v GNOME a Týden v KDE.
Před 70 lety, 7. června 1954, ve věku 41 let, zemřel Alan Turing, britský matematik, logik, kryptoanalytik a zakladatel moderní informatiky.
NiceGUI umožňuje používat webový prohlížeč jako frontend pro kód v Pythonu. Zdrojové kódy jsou k dispozici na GitHubu pod licencí MIT.
Open source platforma Home Assistant (Demo, GitHub, Wikipedie) pro monitorování a řízení inteligentní domácnosti byla vydána ve verzi 2024.6. Z novinek lze vypíchnout lepší integraci LLM (OpenAI, Google AI, Ollama) nebo podporu Matter 1.3.
IKEA ve Spojeném království hledá zaměstnance do své nové pobočky. Do pobočky v počítačové hře Roblox. Nástupní mzda je 13,15 liber na hodinu.
Alyssa Rosenzweig se v příspěvku na svém blogu Vulkan 1.3 na M1 za 1 měsíc rozepsala o novém Vulkan 1.3 ovladači Honeykrisp pro Apple M1 splňujícím specifikaci Khronosu. Vychází z ovladače NVK pro GPU od Nvidie. V plánu je dále rozchodit DXVK a vkd3d-proton a tím pádem Direct3D, aby na Apple M1 s Asahi Linuxem běžely hry pro Microsoft Windows.
Byla vydána (𝕏) květnová aktualizace aneb nová verze 1.90 editoru zdrojových kódů Visual Studio Code (Wikipedie). Přehled novinek i s náhledy a animovanými gify v poznámkách k vydání. Ve verzi 1.90 vyjde také VSCodium, tj. komunitní sestavení Visual Studia Code bez telemetrie a licenčních podmínek Microsoftu.
Byla vydána (Mastodon, 𝕏) nová verze 2024.2 linuxové distribuce navržené pro digitální forenzní analýzu a penetrační testování Kali Linux (Wikipedie). Přehled novinek se seznamem nových nástrojů v oficiálním oznámení.
Počítačová hra Tetris slaví 40 let. Alexej Pažitnov dokončil první hratelnou verzi 6. června 1984. Mezitím vznikla celá řada variant. Například Peklo nebo Nebe. Loni měl premiéru film Tetris.
MicroPython (Wikipedie), tj. implementace Pythonu 3 optimalizovaná pro jednočipové počítače, byl vydán ve verzi 1.23.0. V přehledu novinek je vypíchnuta podpora dynamických USB zařízení nebo nové moduly openamp, tls a vfs.
Jméno Lorris skrývá sadu nástrojů, která pomáhá pří vývoji a provozování zařízení, které něco posílají nebo příjmají z počítače, hlavně robotů a ostatního všelijakého *něco*, v čem je mikrokontrolér.
V současnosti obsahuje tyto nástroje:Tyto moduly se otevírají v záložkách, podobně jako stránky ve webovém prohlížeči. Je možné mít otevřeno několik stejných modulů anebo mít více modulů připojeno k jednomu zařízení. K zařízení se můžete připojit buďto pomocí sériového portu nebo TCP.
Samotná aplikace je napsaná v C++ s pomocí Qt Frameworku. Je vydaná pod GNU GPLv3 a používá několik oss knihoven. Předkompilované binárky jsou jen pro Windows, na Linux si to musíte zkompilovat sami, pod OS X to moc dobře nefunguje a jiné OS nemám otestované. K dispozici je český překlad.
Zatím jediný developer jsem já a avakar má pár pull requestů - to on vytvořil programátor Shupito, takže pracuje hlavně na jeho podpoře. Jsem začínající & mladý programátor (střední škola) a aplikace je na začátku vývoje. Z toho plynou dvě věci - to, že některé postupy, algoritmy, návrhy UI a podobně asi nebudou tak jak by měli být (protože nevím, že je to správně jinak), a také že není takový problém něco změnit a udělat to jinak, správně. Zpětná vazba je vítaná!
Analyzér parsuje data, která mu přijdou, a dále je zobrazuje v grafických widgetech. Očekává, že data budou přicházet v packetech, ideálně s hlavičkou - textový protokol se půjde zobrazovat obtížně (ale není to nemožné, o tom více později).

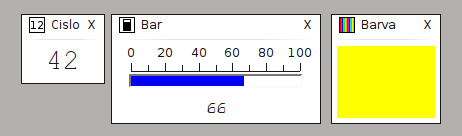
Data zobrazená ve widgetech
Řekněme, že mám onen barevný senzor a chci zobrazit barvu, kterou mi posílá. Když si otevřu novou záložku s analyzérem a nastavím detaily připojení, zeptá se mě následující dialog, co že to chci udělat:
Data uložená z dřívějška nemám a binární soubor také importovat nechci, takže nezbývá než zvolit "pokračovat".
Následuje dialog, ve kterém zvolím strukturu příchozích packetů. V horní části je vidět náhled příchozích dat, naparsovaných podle toho co jsem zrovna nastavil.
Mám protokol, který má 4 byty dlouhou hlavičku, start byte je 0xFF a za hlavičkou následují 3 byty s RGB hodnotami z barevného senzoru. Data v hexu tedy vypadají asi takhle:
... 0xFF 0x01 0x04 0x01 0x05 0x00 0x00 0xFF 0x01 0x04 0x01 0x80 0x05 0x42 0xFF 0x01 0x04 0x01 0x00 0xFE 0x22 ...
Když tuto strukturu nastavím v dialogu, vypadá takto:
Po potvrzení dialogu se už dostávám do hlavní části analyzéru. Nahoře jsou vidět příchozí data, ke která můžu filtrovat podle zařízení a příkazu (modrá znamínka plus). Hned pod nimi je slider, který obstarává pohyb v přijatých packetech. Napravo je seznam dostupných widgetů a konečně uprostřed je plocha, na které se widgety vytahají.
Chci zobrazovat barvu, že? Nezbývá než si na plochu vytáhnout widget "barva" a přiřadit k němu první byte barvy - opět ho z horního baru vytáhnu (drag & drop) a tentokrát ho umístím na widget. To je vše, widget by nyní měl ukazovat barvu.
Když potřebujete například k číslu nebo sloupcovému baru přiřadit více než jeden byte (například 32bit číslo), tak je potřeba na něj přetáhnout jen první byte čísla, a v menu pod pravým klikem nastavit příslušný datový typ. Toto bohužel není příliš intuitivní ani jednoduché, uvažuju nad něčím jako je vybírání bytů pomocí ctrl+klik. Máte nějaký nápad ohledně tohoto?
Zdá se vám, že plocha je docela malá? Ve skutečnosti má 2^32 pixelů v obou směrech, ale protože to je docela problém na běžných monitorech zobrazit, dá se plocha posouvat - klikněte a držte levým tlačítkem myši na plochu mimo widgety a můžete ji libovolně posouvat. Když při posouvání widgetu stisknete ctrl, zkopírujete ho.
Plocha má v sobě síť, podle které se widgety zarovnávají. Pravým kliknutím na plochu ji můžete vypnout, zobrazit anebo nastavit její rozteč.
Každý widget se dá přesouvat a zmenšovat a každý má pod pravým klikem menu. Všechny lze uzamknout a změnit jim jméno, další možnosti se liší podle typu. Dvojklik na titulek vyvolá nějakou akci, typickou pro ten který druh widgetu, nejčastěji změnu titulku.
Myslím, že k těmto widgetům není co říct - snad jen opět upozornění - pokud mají vstupní data pro widget více než jeden byte, je třeba na widget přetáhnout pouze ten první a v menu nastavit příslušný datový typ.
Navigace v grafu:
Dvojklikem na osu lze přidat značku (svislou/vodorovnou čáru) na určitou hodnotu, pravým klikem je odstraníte.
Za pozornost stojí položka v menu "velikost vzorku" - udává počet bodů, které má graf v sobě naráz načtené. Propojení grafu s úložištěm dat z packetů není zrovna ideální, a tak se může stát, že to asi okolo 20 tisíc bodů přestane původní možnost ("podle osy X") stíhat. Můžete zkusit "zobrazit všechna data" nebo nějákou jinou.
Toto je asi nejsilnější widget. Umožňuje parsovat data scriptem, který napíšete v QtScriptu (něco jako JavaScript) nebo Pythonu, a potom je zobrazovat v ostatních widgetech. Lze také odesílat data do zařízení a můžete přistupovat k joysticku, takže se dá udělat např. ovládání robota. Bohužel, to co chybí je pořádná dokumentace. Zatím jsou k dispozici příklady pro některé widgety/situace a tato práce(od strany 31). Pokusím se na toto co nejdřív zaměřit.
Script widget, ve kterém je předdefinovaný script, který funguje jako terminál.
Tyto widgety jsou určené pro ovládání scriptu. Vytáhnete si je na plochu, a objekty widgetů jsou dostupné pod jejich titulkem - tj. když vytáhnu ven tlačítko a nepřejmenuji ho, bude ve scriptu jako objekt "Tlacitko". Pro slider a plátno jsou příklady, tlačítko má pouze jeden event:
function Tlacitko_clicked() {
terminal.appendText("zmacknuto\n");
}
Tento widget se bude líbit hlavně těm, kteří znají Qt. Umožňuje vytvořit jakýkoliv Qt widget a zpracovávat z něj data. Opět je ve scriptu příklad.
Všechno v analyzéru lze uložit do souboru - strukturu packetu, přijatá data a widgety i s jejich nastavením. Tento soubor můžete později otevřít a pokračovat v zaznamenávání dat. Přijatá data můžete také exportovat do binárního souboru (Menu->Data->export...)
Vlevo je sloupec "přehrávání" - umožňuje "přehrávat" packety postupně, jak byly přijaté. Můžete přehrávat pozpátku, přehrát pouze určitý úsek nebo přehrávat ve smyčce
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Víc je toho vidět ve videoturorialu.
return 4;