Jack Dorsey představil (𝕏, Nostr) svůj nový projekt bitchat. Jedná se o bezpečnou decentralizovanou peer-to-peer aplikaci pro zasílání zpráv bez potřeby internetu, serverů a telefonních čísel. Využívá se Bluetooth Mesh Network. Detaily v technické dokumentaci. Zdrojové kódy jsou k dispozici pod licencí Unlicense.
Hudební přehrávač Amarok byl vydán v nové verzi 3.3 "Far Above the Clouds". Nově je postaven na Qt6/KF6 a využívá GStreamer místo Phononu.
Společnost IBM představila novou generaci svých serverů: IBM Power11.
Multiplatformní digitální pracovní stanice pro práci s audiem Ardour byla postavena na GTK2. Vývojáři neplánovali její portaci na GTK3 nebo GTK4. Naopak, v lednu loňského roku si vytvořili vlastní fork GTK2 s názvem YTK. Ten v únoru letošního roku přestal být volitelným a nově byla zcela odstraněna podpora GTK2.
Byla vydána nová verze 6.4 linuxové distribuce Parrot OS (Wikipedie). Jedná se o linuxovou distribuci založenou na Debianu a zaměřenou na penetrační testování, digitální forenzní analýzu, reverzní inženýrství, hacking, anonymitu nebo kryptografii. Přehled novinek v příspěvku na blogu.
Společnost initMAX pořádá sérii bezplatných webinářů věnovaných novému Zabbixu 7.4. Podrobnosti a registrace na webu initMAX.
… více »Byla vydána verze 7.0 open source platformy pro správu vlastního cloudu OpenNebula (Wikipedie). Kódový název nové verze je Phoenix. Přehled novinek v poznámkách k vydání v aktualizované dokumentaci.
E-mailový klient Thunderbird byl vydán ve verzi 140.0 ESR „Eclipse“. Jde o vydání s dlouhodobou podporou, shrnující novinky v upozorněních, vzhledu, správě složek a správě účtů. Pozor, nezaměňovat s průběžným vydáním 140.0, které bylo dostupné o týden dříve.
Organizace Video Games Europe reprezentující vydavatele počítačových her publikovala prohlášení k občanské iniciativě Stop Destroying Videogames.
Společnost Raspberry Pi nově nabzí Raspberry Pi Camera Module 3 Sensor Assembly, tj. samostatné senzorové moduly z Raspberry Pi Camera Module 3.
Odkazy

CSS 2.1 nedefinuje, ktoré vlastnosti CSS a akým spôsobom sa aplikujú na formulárové prvky. Prehliadač môže aplikovať CSS vlastnosti formulárovým prvkom. Odporúča sa však považovať túto funkcionalitu za experimentálnu. Budúce verzie môžu spôsob aplikovania CSS bližšie špecifikovať.Zdroj
V dnešnom blogu si ukážeme spôsoby ako definovať vlastné štýly pre formulárové prvky a dôvody prečo by sme to za bežných okolností nemali robiť  .
.

Definícia na stránkach W3C sa vyjadruje o možnosti definovať vlastný štýl formulárovým prvkom veľmi opatrne. Problematika je pomerne obsiahla, ja sa však v tomto blogu budem zaoberať len 2 typmi formulárových prvkov. Ak by mal niekto záujem o komplexnejší pohľad, tak celkom zaujímavý je tento blog.
V krátkosti môžme povedať, že určiť štýl priamo checkboxom, alebo radiobuttonom je nemožné. Všetky rozumné metódy fungujú na princípe určenia štýlu nejakému inému elementu a skrytiu samotného formulárového prvku.
Prakticky všetky metódy založené na CSS aplikujú štýl na nejaký element buď priamo zapísaný v kóde, alebo pseudo element ako je ::before, alebo ::after. Samotný formulárový prvok sa skryje (čo už s ním keď sa jeho vzhľad nedá zmeniť  ).
).
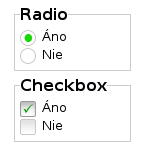
Na webe sa povaľuje obrovské množstvo návodov, ja však ukážem za všetky len jeden (najlepší, aký som našiel a trochu upravený mnou). Je to konkrétne návod z The CSS Ninja. HTML kód, na ktorý budemeaplikovať CSS bude vyzerať nasledovne:
<form action="." method="get">
<fieldset>
<legend>Radio</legend>
<p>
<input type="radio" name="radio" id="radio_y" />
<label for="radio_y">Áno</label>
</p>
<p>
<input type="radio" name="radio" id="radio_n" />
<label for="radio_n">Nie</label>
</p>
</fieldset>
<fieldset>
<legend>Checkbox</legend>
<p>
<input type="checkbox" name="checkbox_1" id="checkbox_y" />
<label for="checkbox_y">Áno</label>
</p>
<p>
<input type="checkbox" name="checkbox_2" id="checkbox_n" />
<label for="checkbox_n">Nie</label>
</p>
</fieldset>
</form>
Samotné CSS vyzerá nasledovne:
p input[type=checkbox], p input[type=radio]
{
padding: 0;
margin: 2px 6px 0 0;
vertical-align: middle;
}
Najskôr sa nastaví štýl pre formulárový prvok, ktorý sa použije v prípade, že prehliadač nepodporuje selektory CSS3.
p:not(#foo) > input[type=checkbox], p:not(#foo) > input[type=radio] {
position: absolute;
float: left;
left: 0;
opacity: 0;
}
Tento blok CSS zabezpečí, že formulárový prvok sa nebude vôbec zobrazovať. Absolútna pozícia slúži na to, aby návestie nebolo posunuté o rozmery formulárového prvku.
Hrôzostrašným selectorom p:not(#foo) dosiahneme aplikáciu pravidla len v prípade, že prehliadač podporuje CSS 3 selektory na pomerne dobrej úrovni.
p:not(#foo) > input[type=checkbox] + label:before, p:not(#foo) > input[type=radio] + label:before
{
width: 16px;
height: 18px;
vertical-align: middle;
content: "";
background: url(sprity.png) 0px 0px no-repeat;
display: inline-block;
}
p:not(#foo) > input[type=checkbox] + label:before { background-position: 0px 0px; }
p:not(#foo) > input[type=checkbox] + label:hover::before { background-position: 0px -20px; }
p:not(#foo) > input[type=checkbox] + label:active::before { background-position: 0px -40px; }
p:not(#foo) > input[type=checkbox]:checked + label:before { background-position: 0px -80px; }
p:not(#foo) > input[type=checkbox]:checked + label:hover::before { background-position: 0px -100px; }
p:not(#foo) > input[type=checkbox]:checked + label:active::before { background-position: 0px -120px; }
p:not(#foo) > input[type=radio] + label:before { background-position: 0px -160px; }
p:not(#foo) > input[type=radio] + label:hover::before { background-position: 0px -180px; }
p:not(#foo) > input[type=radio] + label:active::before { background-position: 0px -200px; }
p:not(#foo) > input[type=radio]:checked + label:before { background-position: 0px -240px; }
p:not(#foo) > input[type=radio]:checked + label:hover::before { background-position: 0px -260px; }
p:not(#foo) > input[type=radio]:checked + label:active::before { background-position: 0px -280px; }
Nakoniec sa vytvorí pseudo element, ktorý bude zobrazovať samotný ovládací prvok. Pre jednotlivé stavy elementu sa nastaví buď samostatné pozadie, alebo pozícia spritu.
Na zariadeniach s IOS 4 a vyšším nebudú takéto prvky fungovať. Na ich oživenie sa musí nastaviť prázdna metóda onclick na formulár.
<form action="." method="get" onclick="">
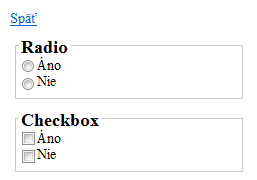
Kód by mal fungovať korektne vo väčšine prehliadačov vrátane Internet Exploreru 9. V nižších verziách by sa mali zobrazovať štandardné systémové formulárové prvky.


Najvyššie umiestnenie na googli má medzi skriptmi na zmenu vzhľadu formulárových prvkov tento skript. Existuje samozrejme niekoľko ďalších skriptov, ale spôsob použitia a problémy vzniknuté použitím sú prakticky rovnaké.
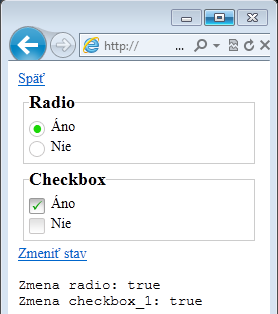
Pre demonštráciu použitia tohto skriptu nám postačí ho pridať do hlavičky a formulárovým prvkom pridať triedu class="styled".
<script src="functions.js"></script>
CSS súbor je pomerne jednoduchý a myslím, že nepotrebuje žiaden komentár.
.checkbox, .radio {
width: 16px;
height: 20px;
padding: 0 5px 0 0;
background: url(checkbox.png) no-repeat;
display: block;
clear: left;
float: left;
}
.radio {
background: url(radio.png) no-repeat;
}
Javascript sa stará o vytvorenie prvkov span, ktoré nahradia formulárové prvky. Tie sú podobne ako v prípade použitia CSS skryté. Na aplikovanie štýlu prvkov v tomto prípade nepotrebujeme ani podporu pseudo elementov (::before a ::after), ani podporu selektorov :checked a + (sused).
Pri zmene stavu elementu priamo kliknutím na element (nie na návestie) však nedochádza ku generovaniu udalosti. Nasledujúci kód sa vyvolá len pri kliknutí na návestie.
$('form input').change(function(e) {
...
});
Zároveň pri tomto stave môžu nastať problémy pri zmene stavu elementov pomocou skriptu.
$('input').each(function() {
$(this).prop('checked', !$(this).prop('checked'));
});
| Chromium | Firefox | Opera | Konqueror | IE 7 | IE 8 | IE 9 | Safari (iOS) | |
|---|---|---|---|---|---|---|---|---|
| CSS | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓* |
| JS | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
* Je potrebné trochu "ohackovať" onclick.
| CSS | JS | ||
|---|---|---|---|
| Generovanie zmeny | ✓ | ✗ | Testovaný skript negeneruje udalosť change. |
| Reakcia na nastavenie stavu skriptom | ✓ | ✗ | Testovaný skript reaguje na zmenu stavu checkboxu pomocou js presne opačne (pri zaškrtnutí zobrazuje nezaškrtnutý a opačne). |
Oba spôsoby majú svoje výhody a nevýhody. Podľa možnosti nemali by sme používať ani jednu metódu a spoľahnúť sa na to, že štandardné prvky nebudú vyzerať hrozne.
Použitím CSS sa vyhneme problémom pri používaní skriptov riadiacich stav elementov. Zároveň sa môžme spoľahnúť na to, že všetky udalosti budú korektne vygenerované a môžme vykonať akciu pri zmene stavu. Netreba však zabúdať, že je to jednoducho len hack, ktorý sa snaží rôznymi spôsobmi obísť nekompatibilitu medzi prehliadačmi.
Použitie javascriptu na zmenu štýlu prvkov síce funguje vo väčšom počte prehliadačov, ale má svoje muchy v podobe spolupráce s inými skriptmi.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

